Lucide React
Advanced3+ years experienceFrameworks & Libraries
Proficient with extensive hands-on experience in production environments
My Experience
Beautiful & consistent icon toolkit. My preferred icon library for React applications.
Technical Deep Dive
Core Concepts I'm Proficient In:
• Icon System Architecture: Strategic implementation of consistent icon systems across React applications using Lucide's comprehensive icon library for professional UI design
• Component Integration: Expert integration of Lucide icons with React components, including proper sizing, styling, and responsive behavior for optimal user experience
• Theme-Aware Iconography: Advanced implementation of icon systems that adapt to application themes, including dynamic color schemes and style variations based on context
• Accessibility Implementation: Comprehensive application of accessibility best practices for icons including proper ARIA labels, semantic markup, and screen reader compatibility
• Performance Optimization: Strategic use of icon tree-shaking, selective imports, and optimization techniques to minimize bundle size while maintaining full icon functionality
• UI Consistency Standards: Expert maintenance of visual consistency across large applications through standardized icon usage patterns and design system integration
• Interactive Icon States: Advanced implementation of icon states including hover effects, active states, and animated transitions for enhanced user interaction
Advanced Development Patterns:
• Dynamic Icon Selection: Implementation of dynamic icon rendering systems where icons are selected programmatically based on data, user preferences, or application state
• Custom Icon Variants: Creation of custom icon variants and modifications while maintaining Lucide's design principles and visual consistency standards
• Icon Component Abstraction: Development of higher-order icon components that provide consistent styling, sizing, and behavior patterns across different application contexts
• Cross-Platform Consistency: Ensuring identical icon appearance and behavior across desktop applications (Electron) and web platforms for unified user experiences
• Icon Animation Integration: Strategic implementation of icon animations and micro-interactions using Lucide icons with CSS transitions and JavaScript animations
Complex Problem-Solving Examples:
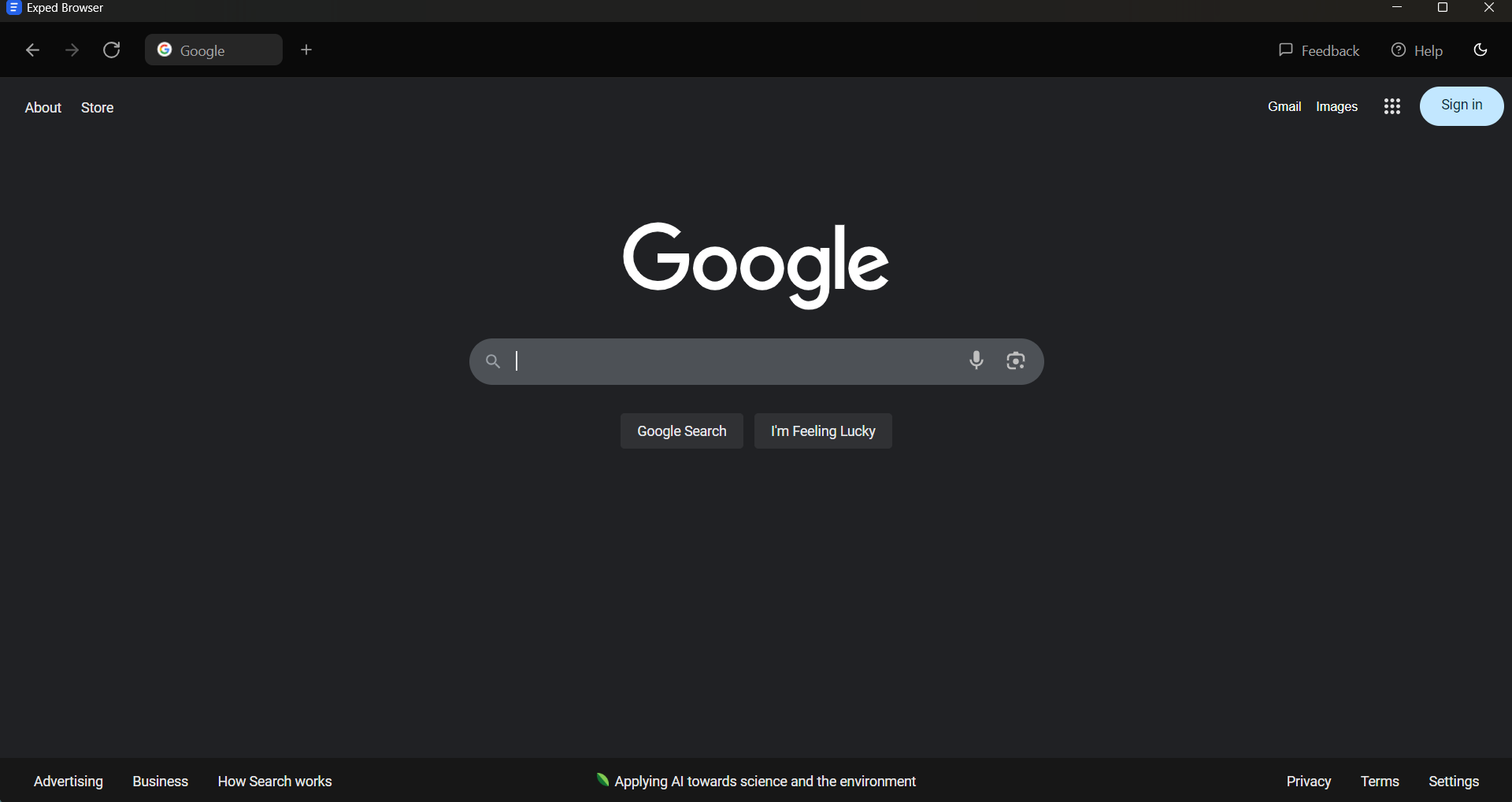
Exped Browser Icon System:
Developed a comprehensive icon system for the Exped Browser desktop application using Lucide React that provides consistent visual language across all browser features and interfaces. The challenge involved selecting appropriate icons for browser-specific functionality while maintaining intuitive user navigation and visual hierarchy. Successfully implemented a scalable icon system that supports different icon sizes, states, and contexts throughout the application, ensuring users can easily identify and access browser features like navigation, bookmarks, settings, and tab management.
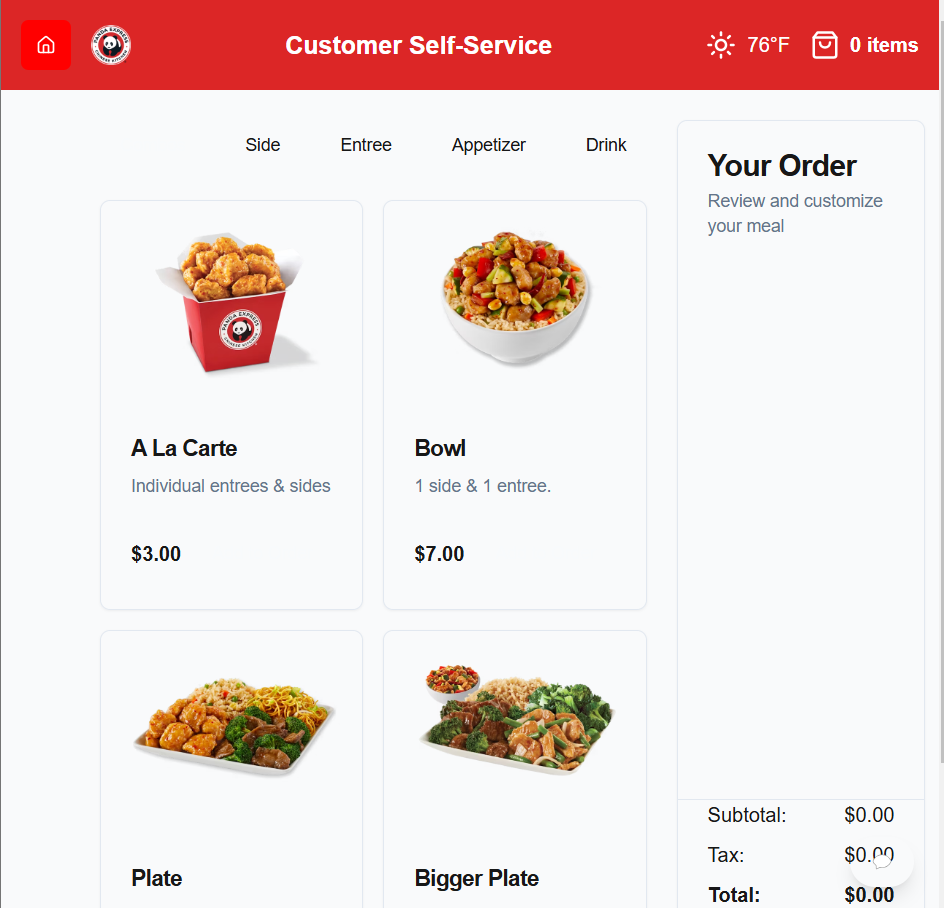
POS System Interface Design:
Created a sophisticated icon-based interface for the Panda Express POS System that enables efficient operation in fast-paced restaurant environments. The project required selecting and implementing icons that are immediately recognizable to restaurant staff across different roles (customers, employees, managers) while maintaining visual consistency and accessibility standards. Successfully developed an icon system that supports role-based interface variations, ensuring each user type sees appropriate iconography for their specific workflow requirements.
Responsive Icon Scaling System:
Architected a responsive icon scaling and adaptation system that maintains visual consistency across different screen sizes and device types in both desktop and web applications. The challenge involved ensuring icons remain legible and aesthetically pleasing at various sizes while preserving their semantic meaning and visual impact. Successfully implemented automated icon sizing based on viewport dimensions and context, with smart fallbacks for different display densities and accessibility requirements.
Theme-Adaptive Icon Implementation:
Designed and implemented a theme-aware icon system that seamlessly adapts to different application themes and color schemes while maintaining optimal contrast and visual hierarchy. The solution involved creating icon variants that automatically adjust based on background colors, theme preferences, and accessibility requirements to ensure icons remain visible and meaningful across all application states.
Areas for Continued Growth:
• Custom Icon Development: Learning to create custom icons that match Lucide's design principles and integrate seamlessly with the existing icon library for specialized application requirements
• Advanced Animation Techniques: Mastering complex icon animations, morphing effects, and interactive icon behaviors for enhanced user engagement and micro-interaction design
• Design System Integration: Developing expertise in integrating Lucide icons with comprehensive design systems, including documentation, usage guidelines, and automated consistency checking
• Accessibility Innovation: Exploring cutting-edge accessibility techniques for icons including dynamic alternative text, context-aware descriptions, and advanced screen reader integration
• Performance Optimization: Learning advanced optimization techniques for large-scale icon usage including custom bundling strategies, lazy loading, and progressive icon enhancement
• Cross-Framework Integration: Expanding knowledge of Lucide integration across different frameworks and platforms for consistent iconography in diverse technology stacks
Projects Using Lucide React
3+ years
Experience
2
Projects
Advanced
Proficiency